
MTN Nigeria is one of Africa’s largest providers of communications services, connecting about approximately 69 million people in communities across the country with each other and the world.
MTN’s vision is to lead the delivery of a bold, new digital world to customers and it’s purpose is to make all Nigerian lives a whole lot BRIGHTER by delivering relevant, accessible, high-quality telecommunications solutions that put them in control.


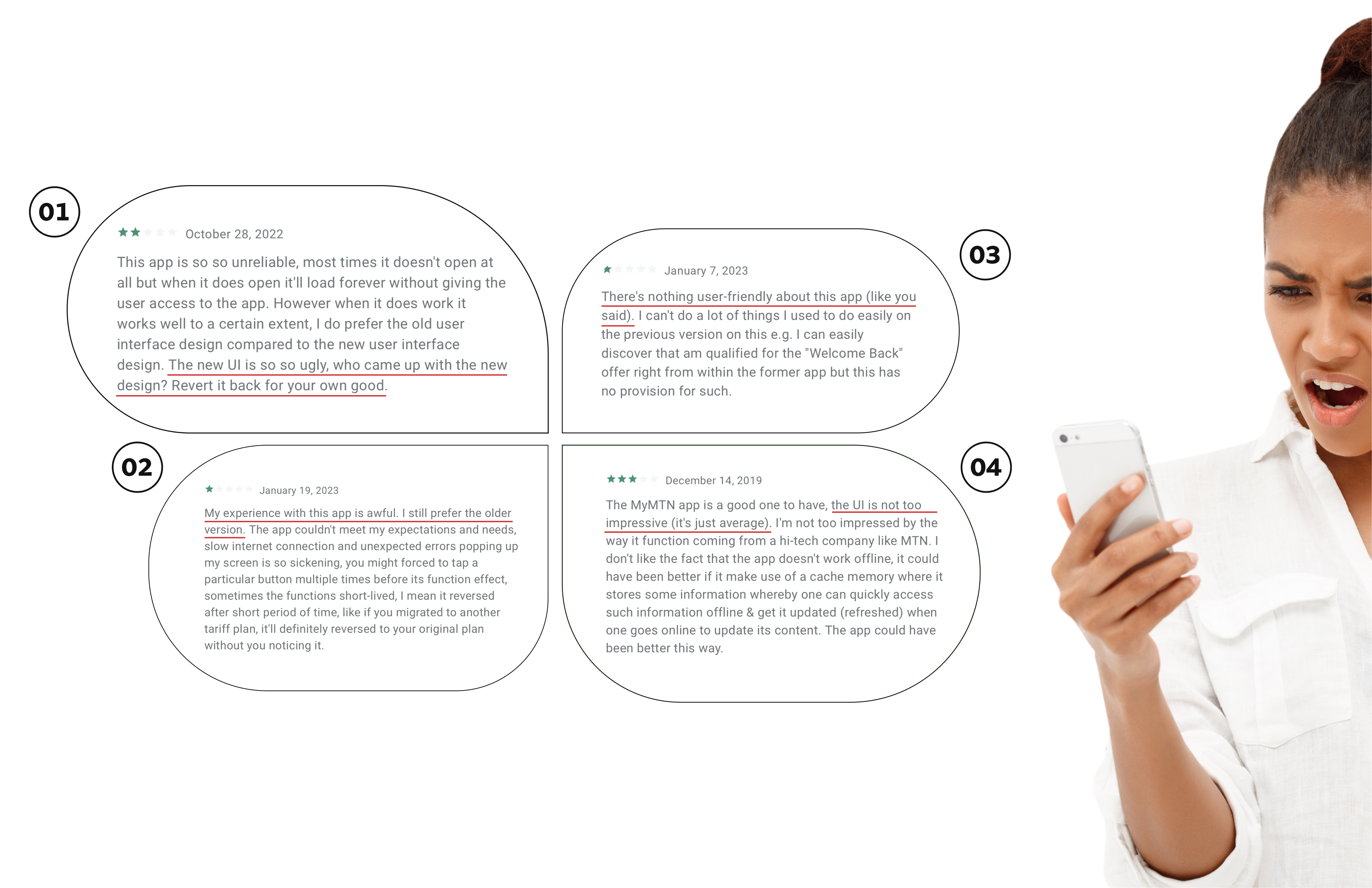
“The UI is so so ugly, who came up with the design?”

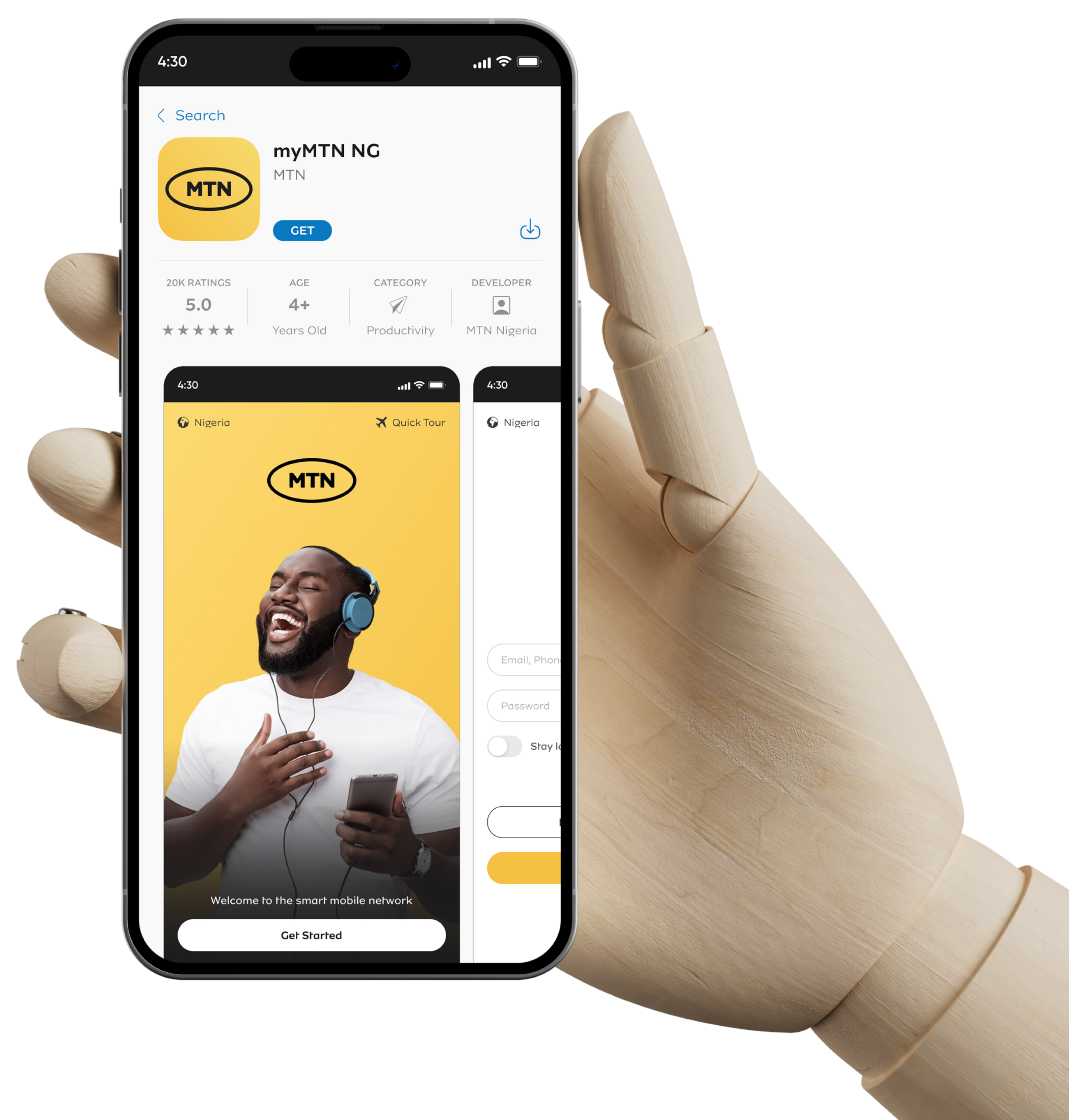
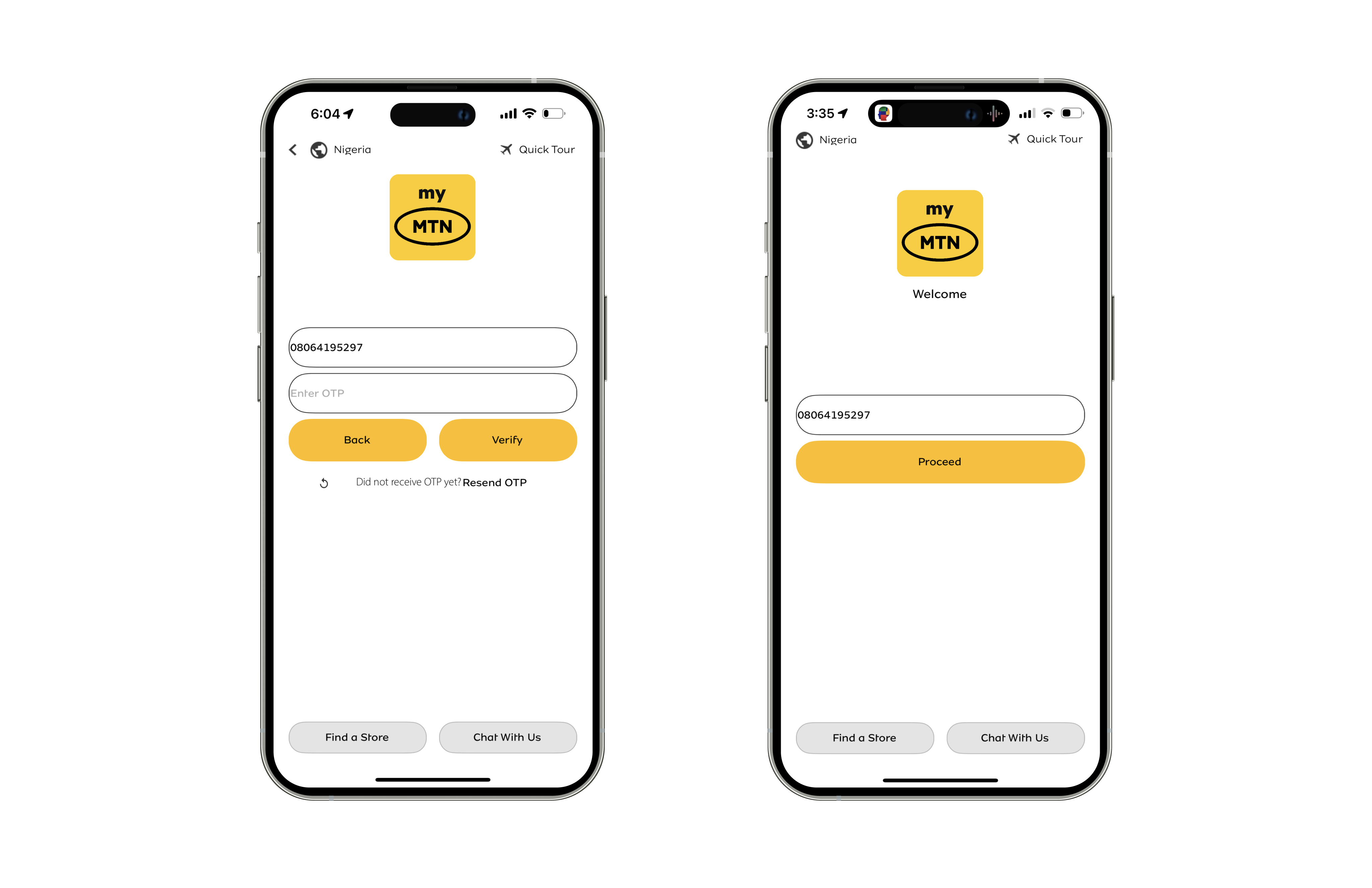
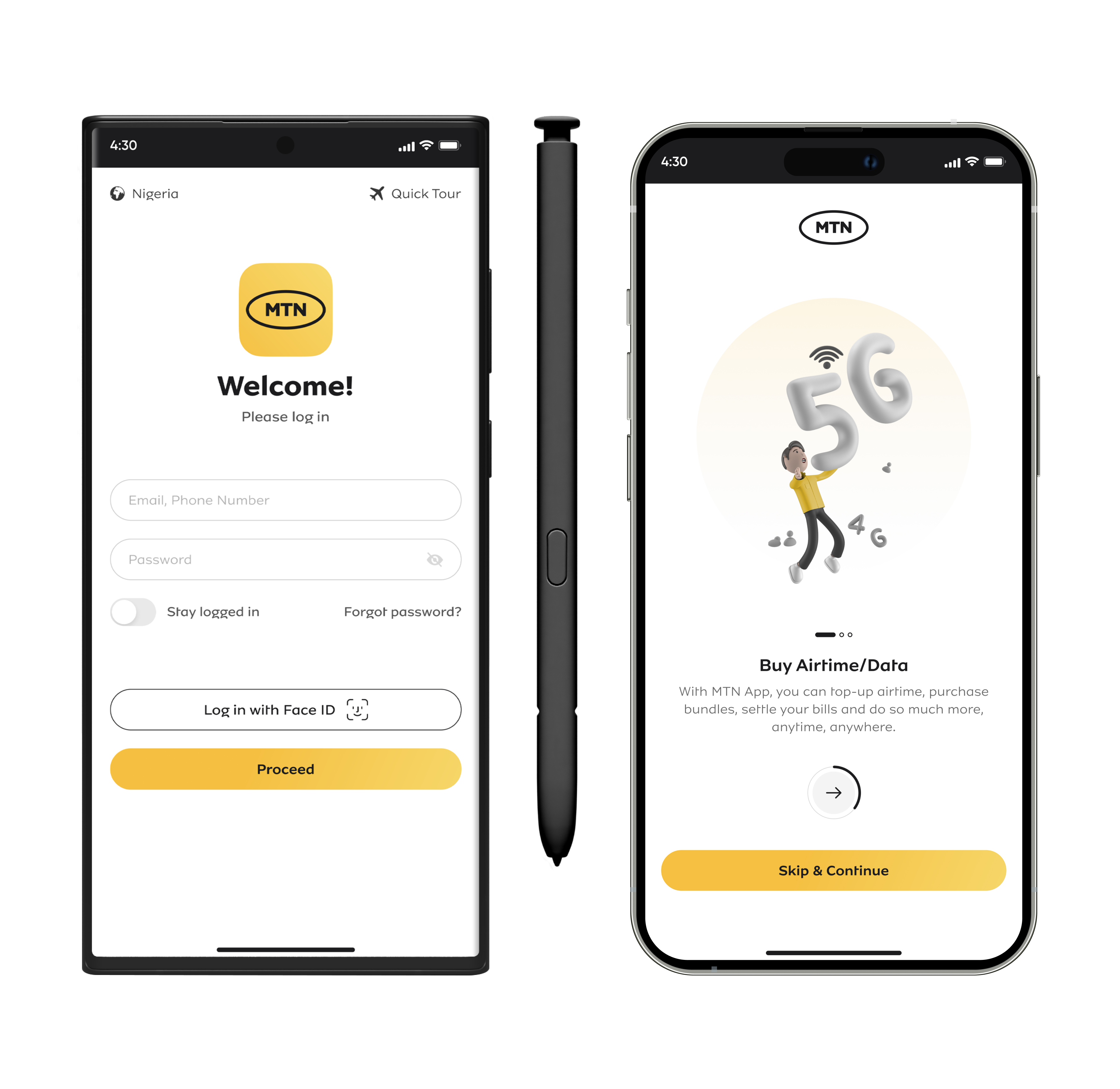
ANALYZING THE LOG IN SCREENS

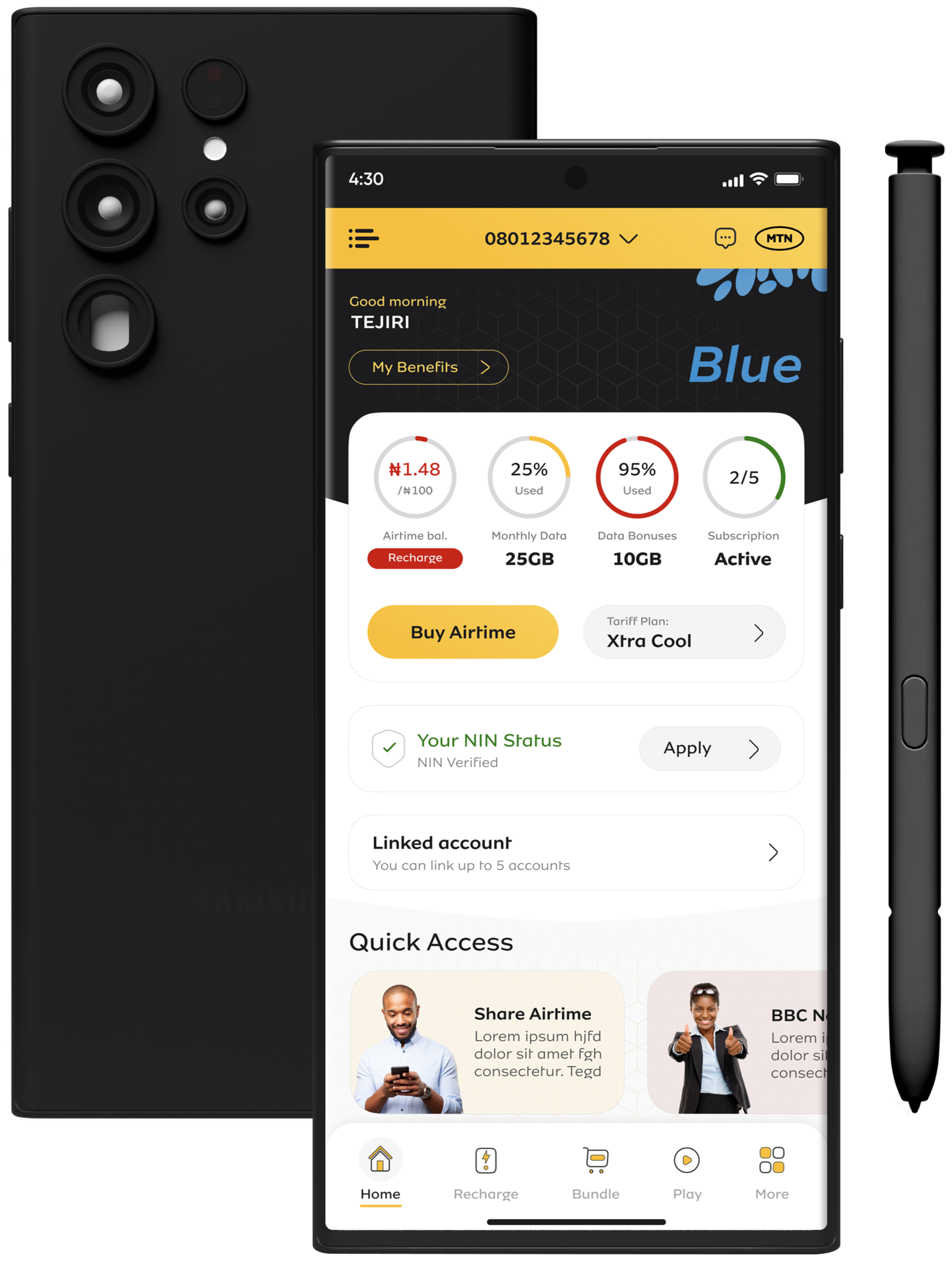
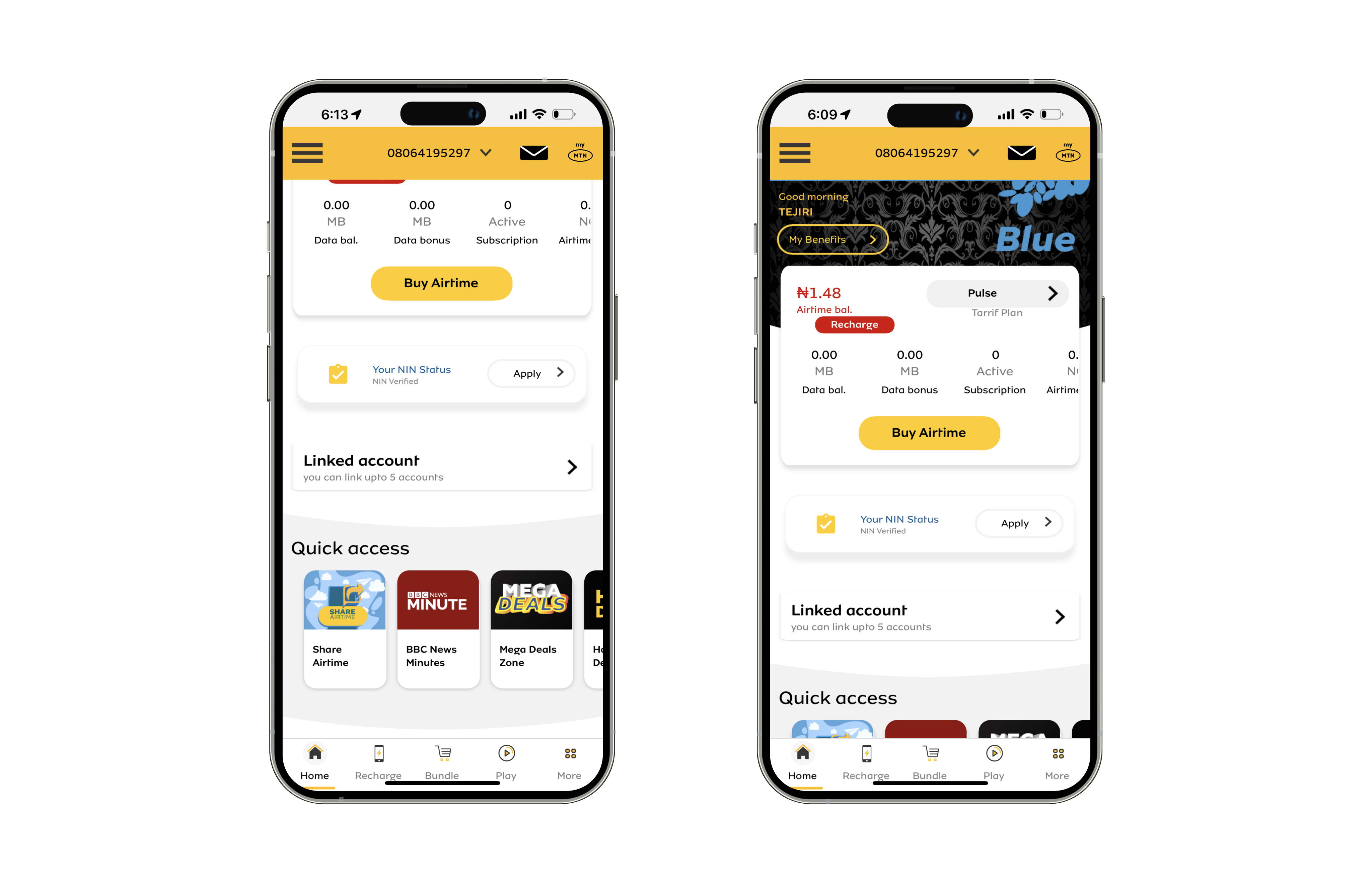
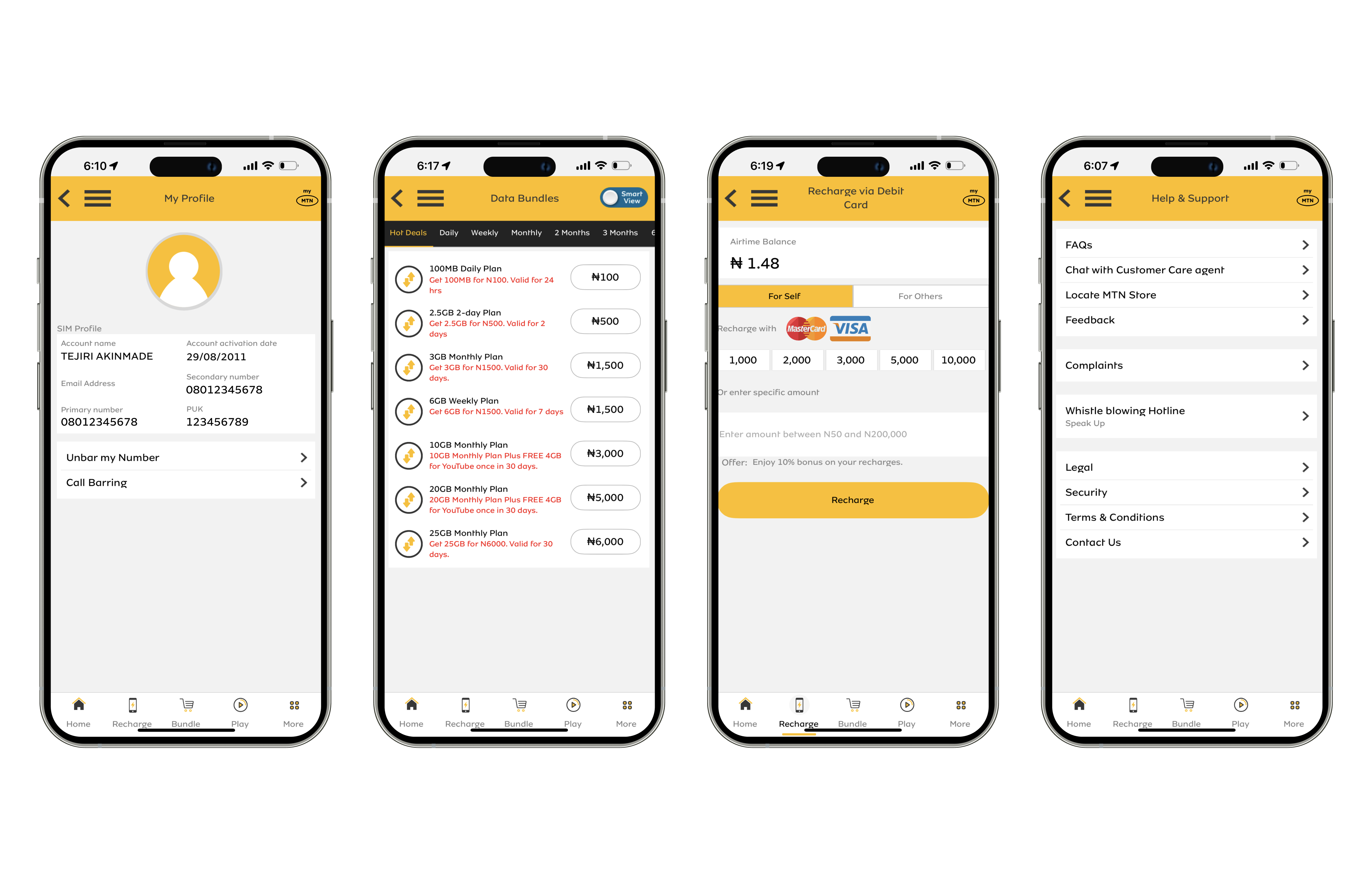
ANALYZING THE HOME SCREEN

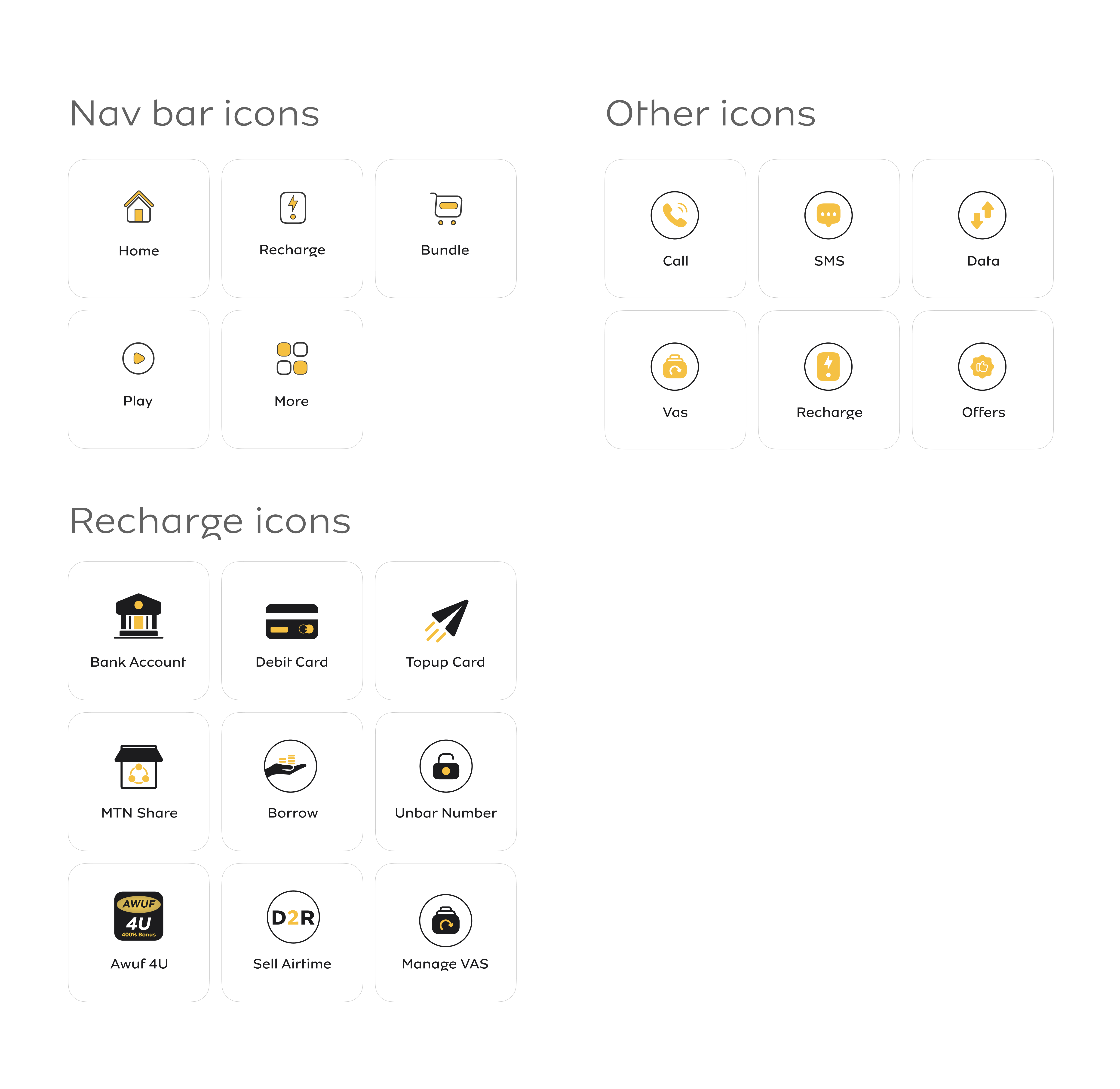
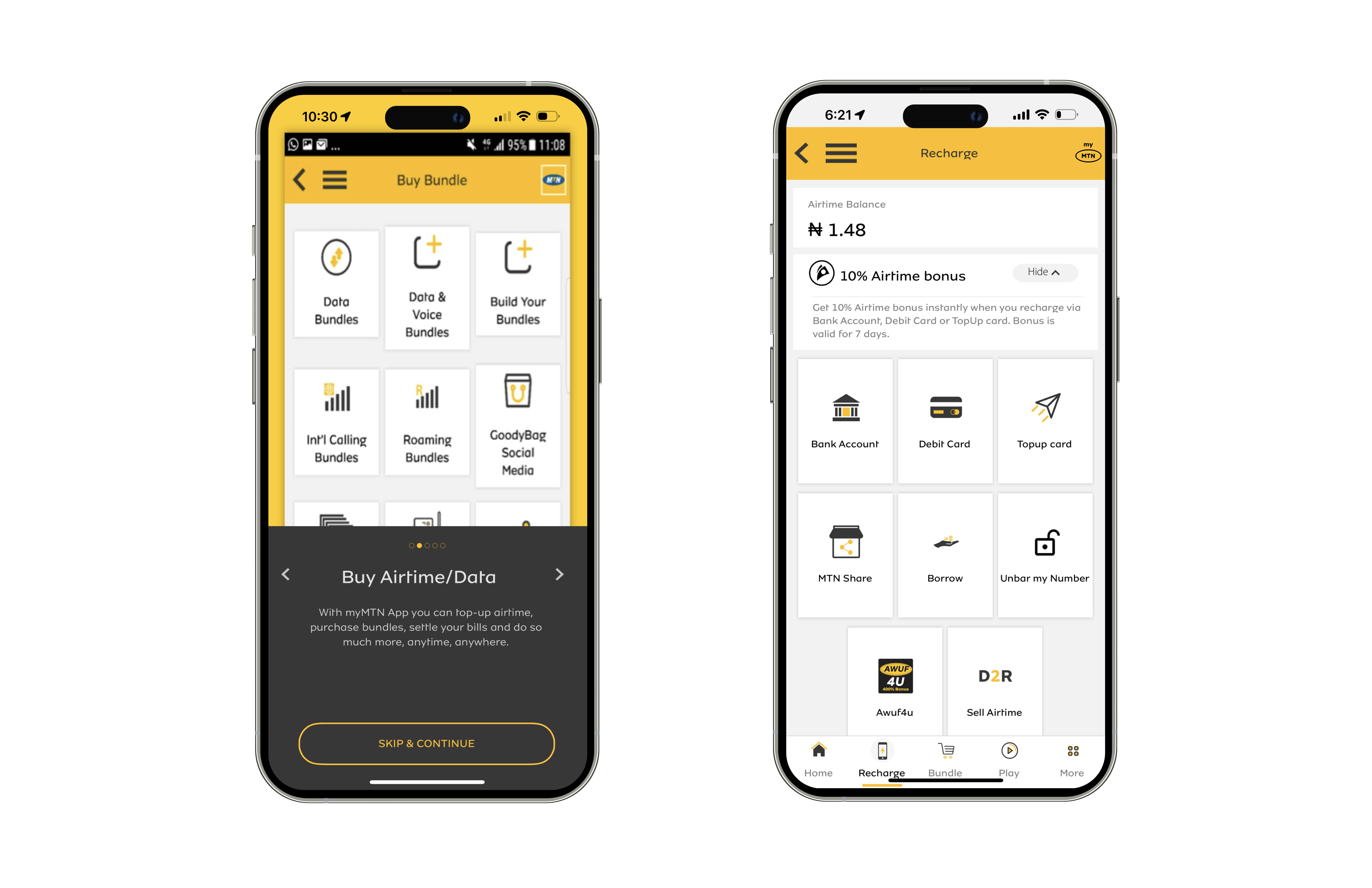
ANALYZING THE ICONS

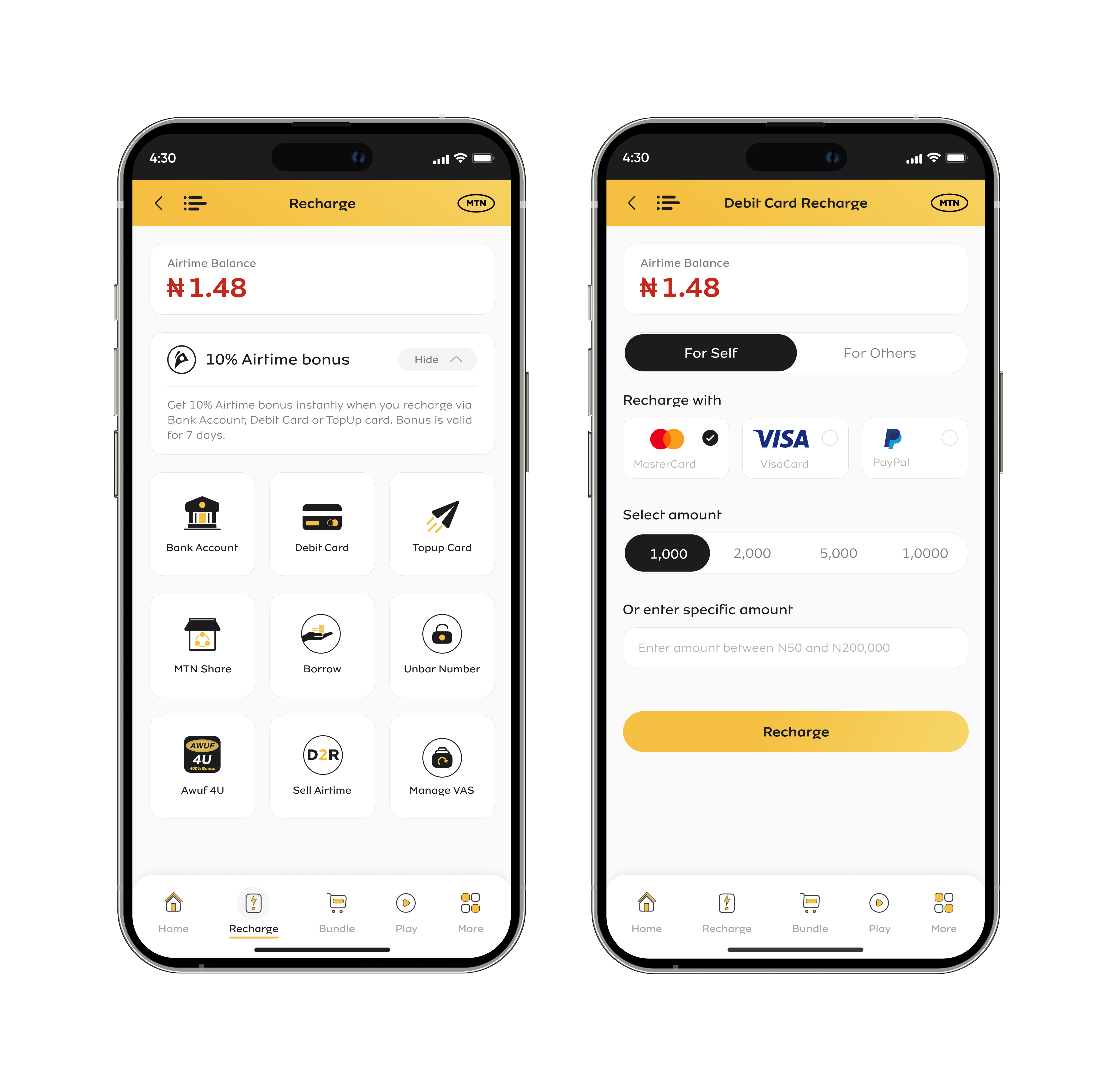
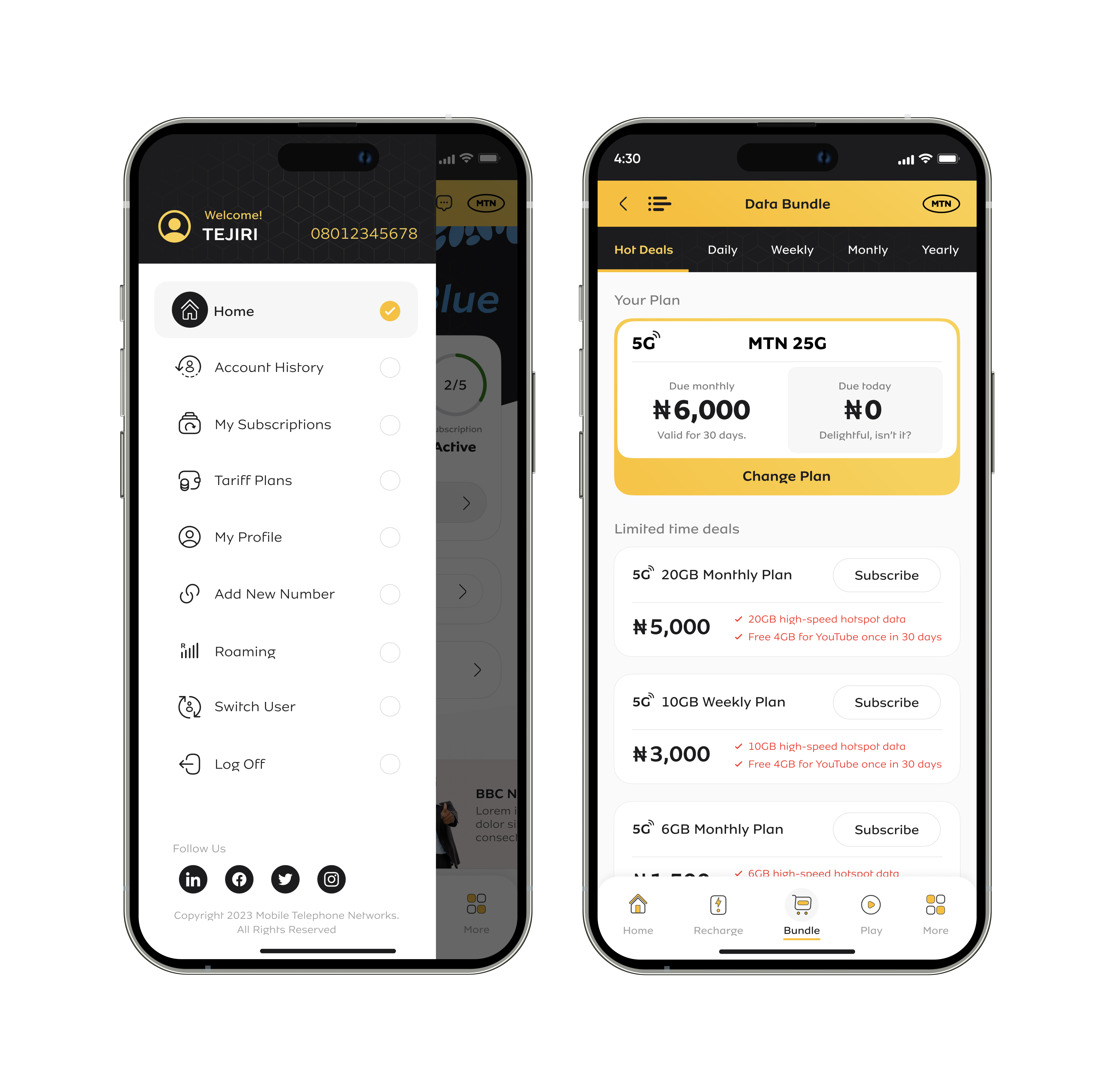
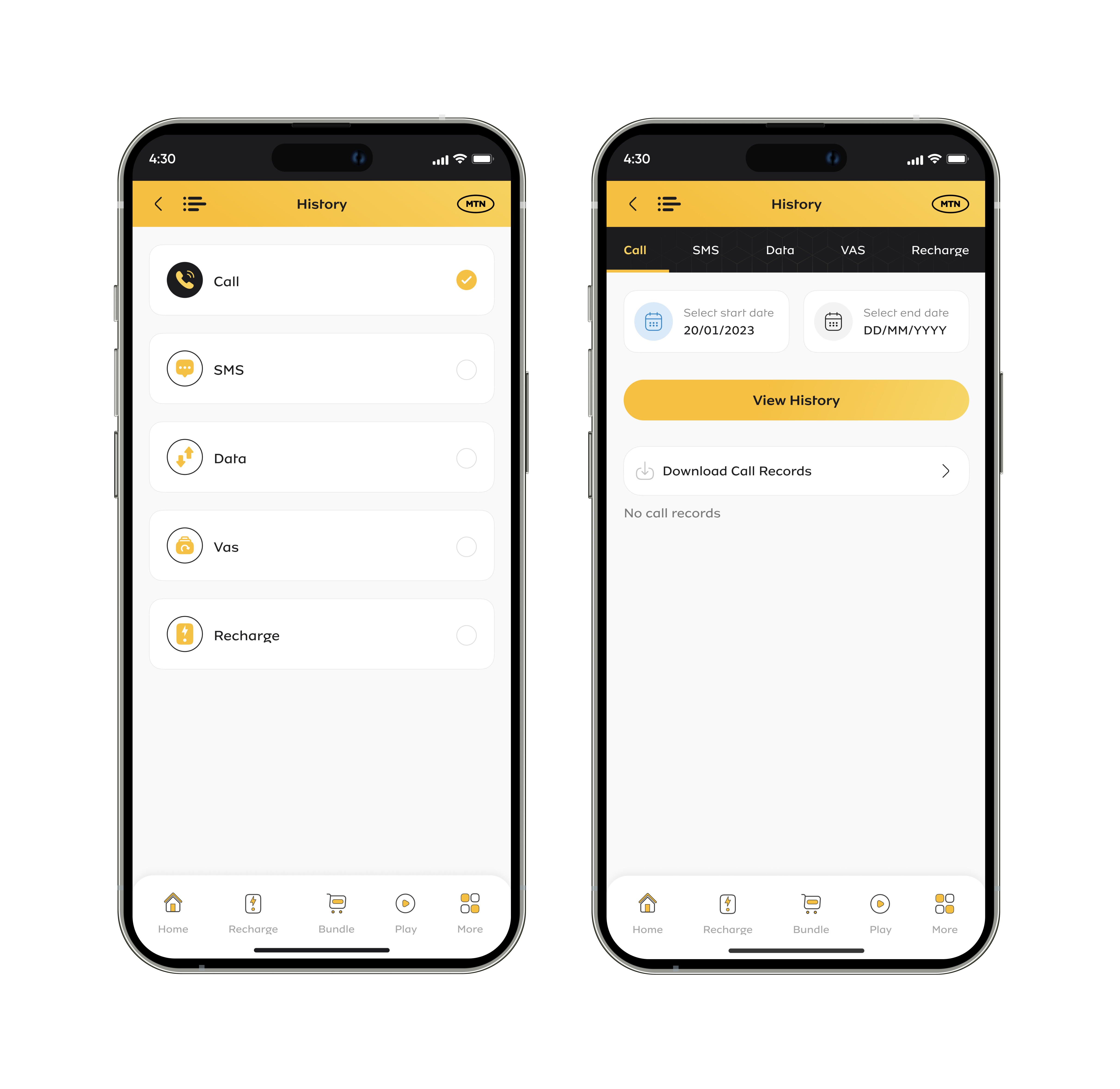
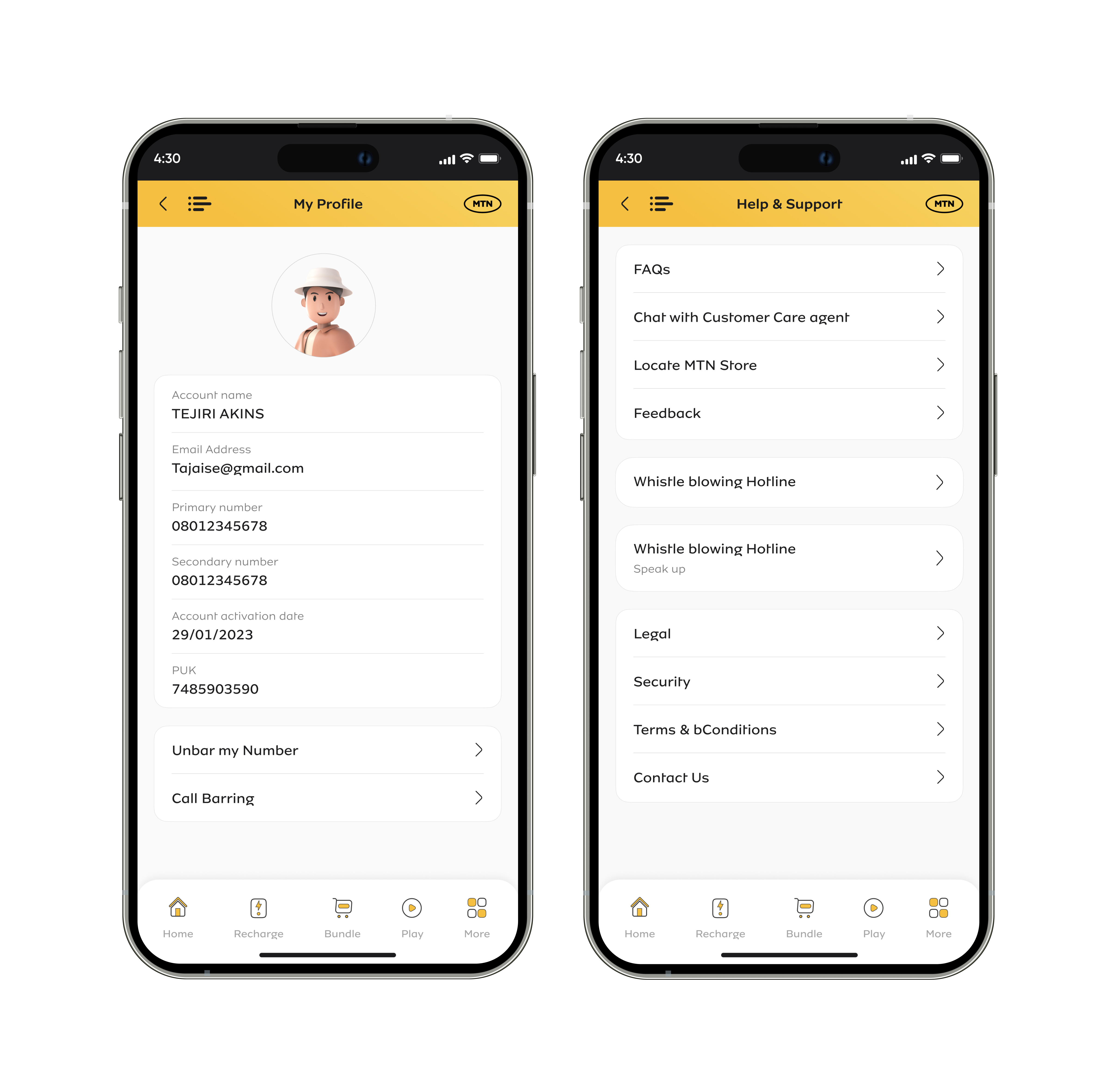
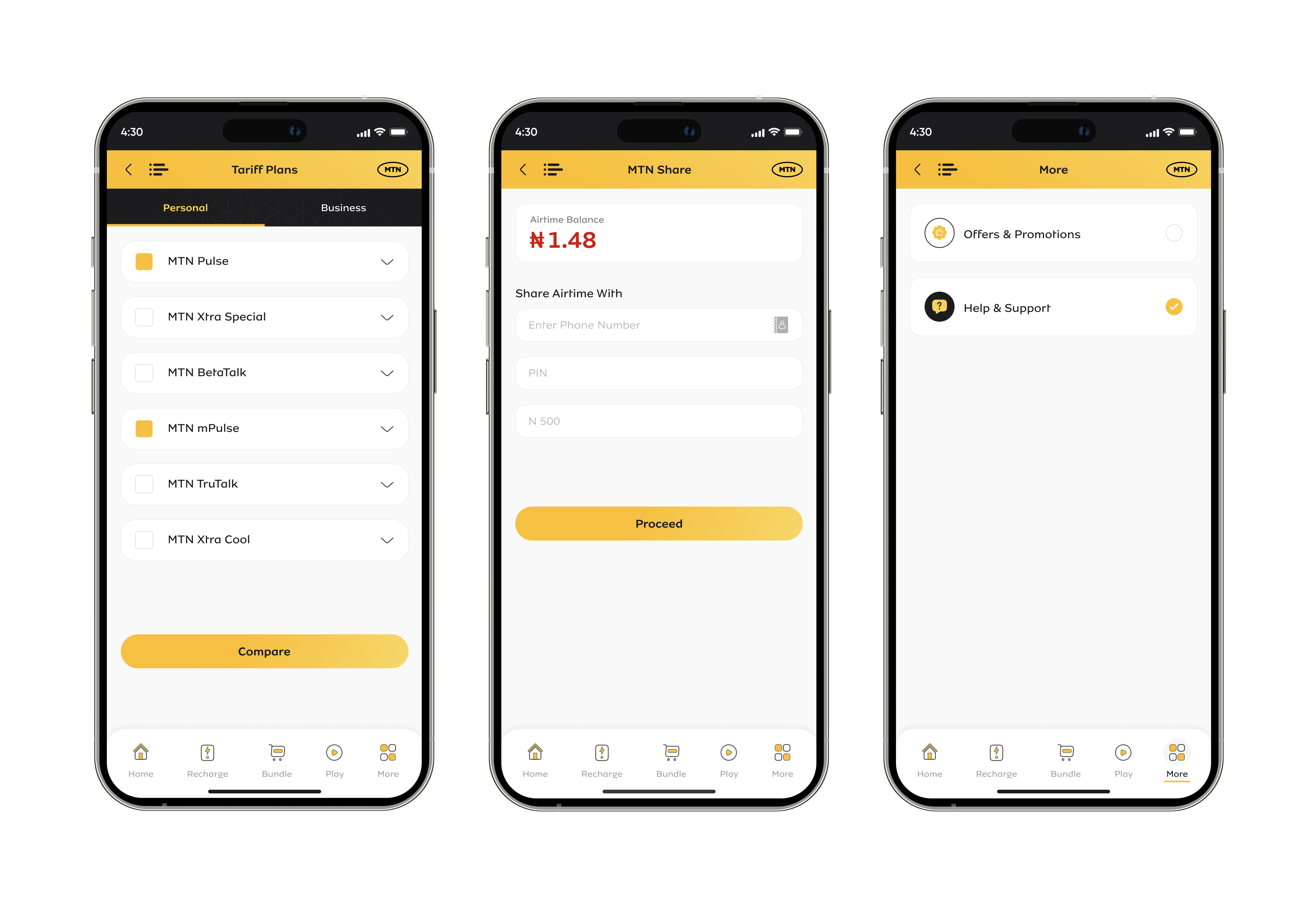
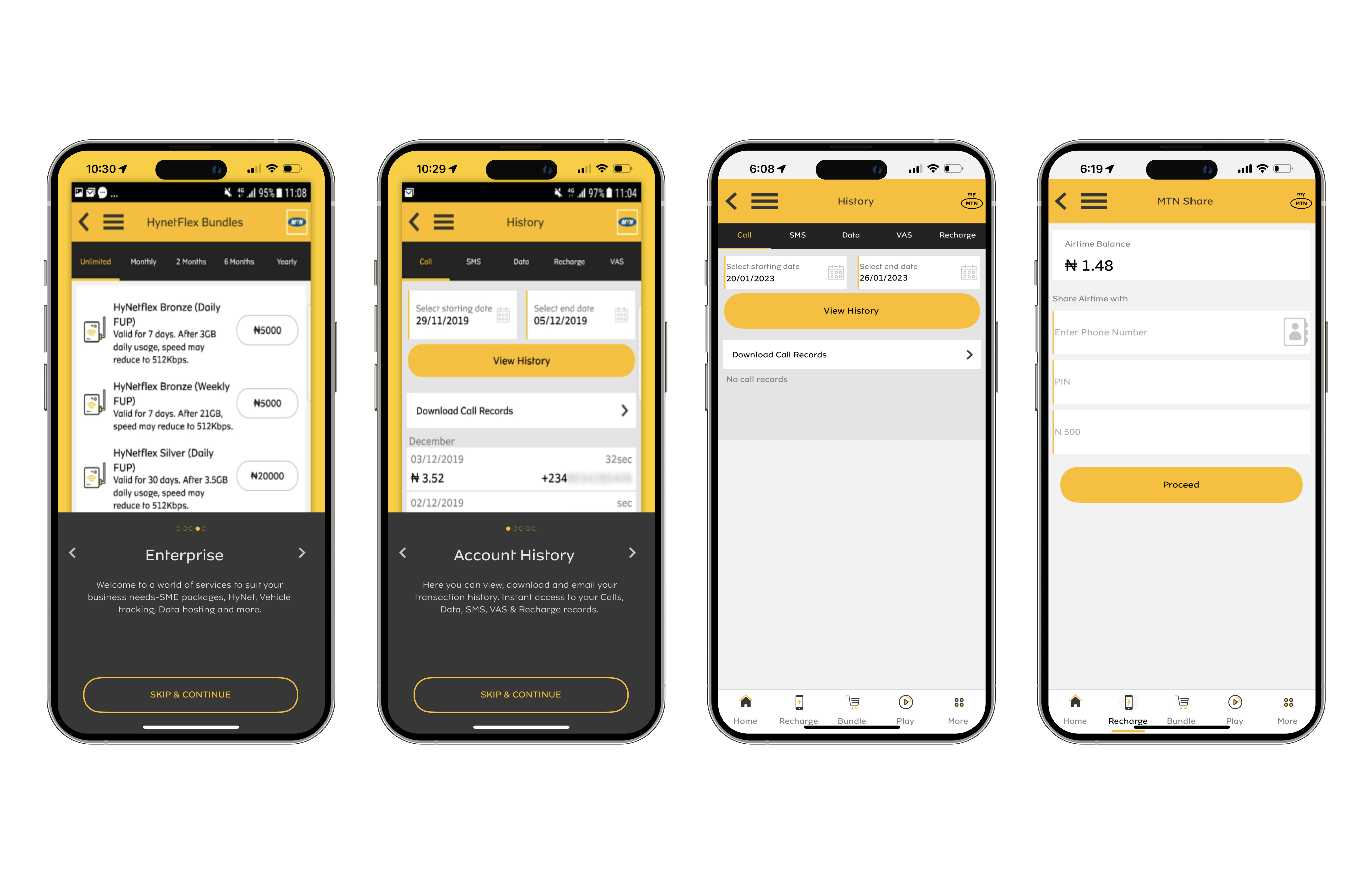
UI ISSUES WITH OTHER SCREENS






Understanding more about the problem space, considering potential solutions and learning about the users and the business goals.
Diving deep into the user journey and exploring user stories, personas and user decision making.
Diverging wide and exploring a range of possible solutions. Testing, iterating, discussing, gaining feedback and working through the problem.
Collecting user feedback through A/B, usability and concept testing to help validate solutions and identify any opportunities for refinement.
Refining a chosen direction and polishing the design in preparing for engineering handoff. Ensuring rationale is clearly documented.
Working closely with engineering and product to ensure a successful handoff. The work isn’t done! We monitor the product’s performance.